Harmony Visualizer
During DubHacks 2020, my team created our app, Harmony Visualizer, which provides users with a visual platform in which they can see how different notes can be harmonized in different keys.
Our Goals
We wanted to develop an effective virtual music education resource as there is a lack of online resources that are user-friendly and effective. We believed that it’s important for beginner musicians to have accessible and multimodal ways to learn music theory concepts, and having a combination of aural and visual feedback helps users to solidify these musical connections beyond the classroom. We also created this with the hope of having it be a useful quick reference for more experienced musicians.
The Challenge
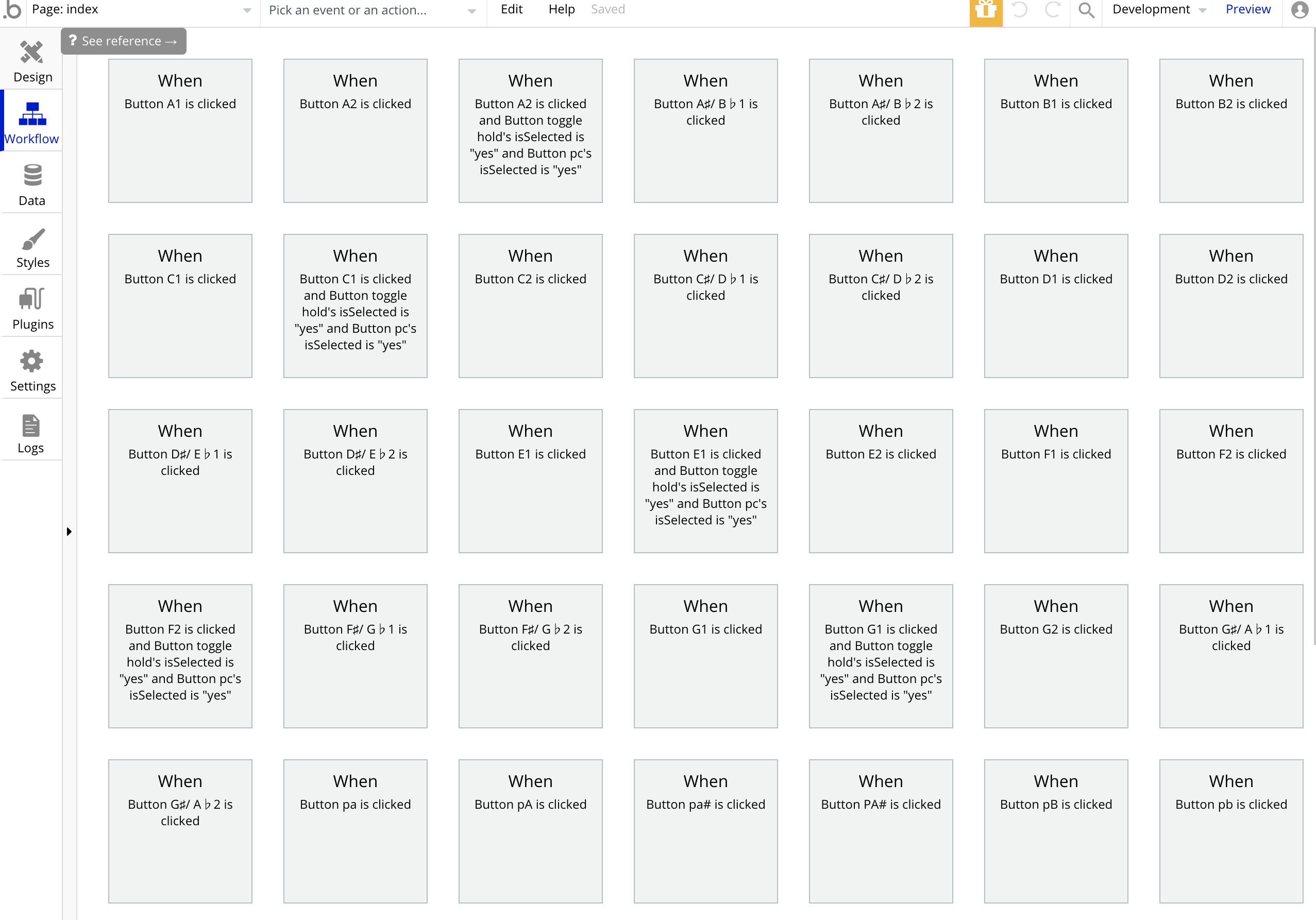
As a group of four freshmen majoring in computer science, a lot of us had foundational Java knowledge gained from our high school classes and side projects. However, when faced with developing a web app within 48 hours, we decided to use Bubble as a low-code solution. The time constraint forced us to go through the design process rapidly and think on our feet.
My Contribution
I helped bring my team’s ideas to life through my UI/UX design.
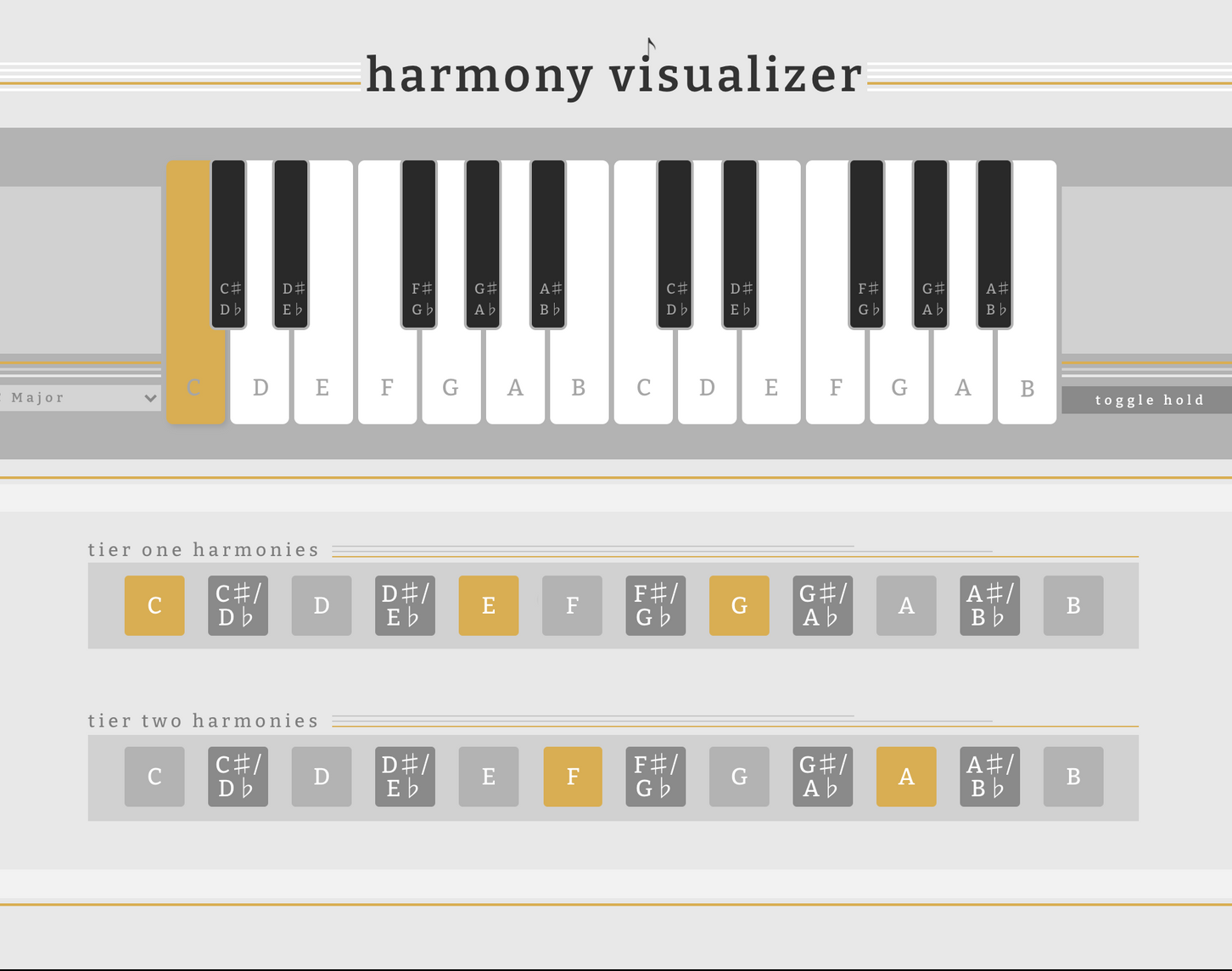
Using the Bubble platform’s design tools, I first constructed a very basic, yet functional piano interface. Focusing on our main goal of tying together aural and visual feedback, we immediately implemented a plug-in that enabled us to connect audible notes to each piano key.
I solidified the visual identity of Harmony Visualizer. After conducting a quick survey on what color people associate with music, I decided on using a muted gold hue as our accent color. I also wanted to capture the mature, elegant tone of our project as an educational device so I decided on Bitter as our main font.
Using Music as a Motif
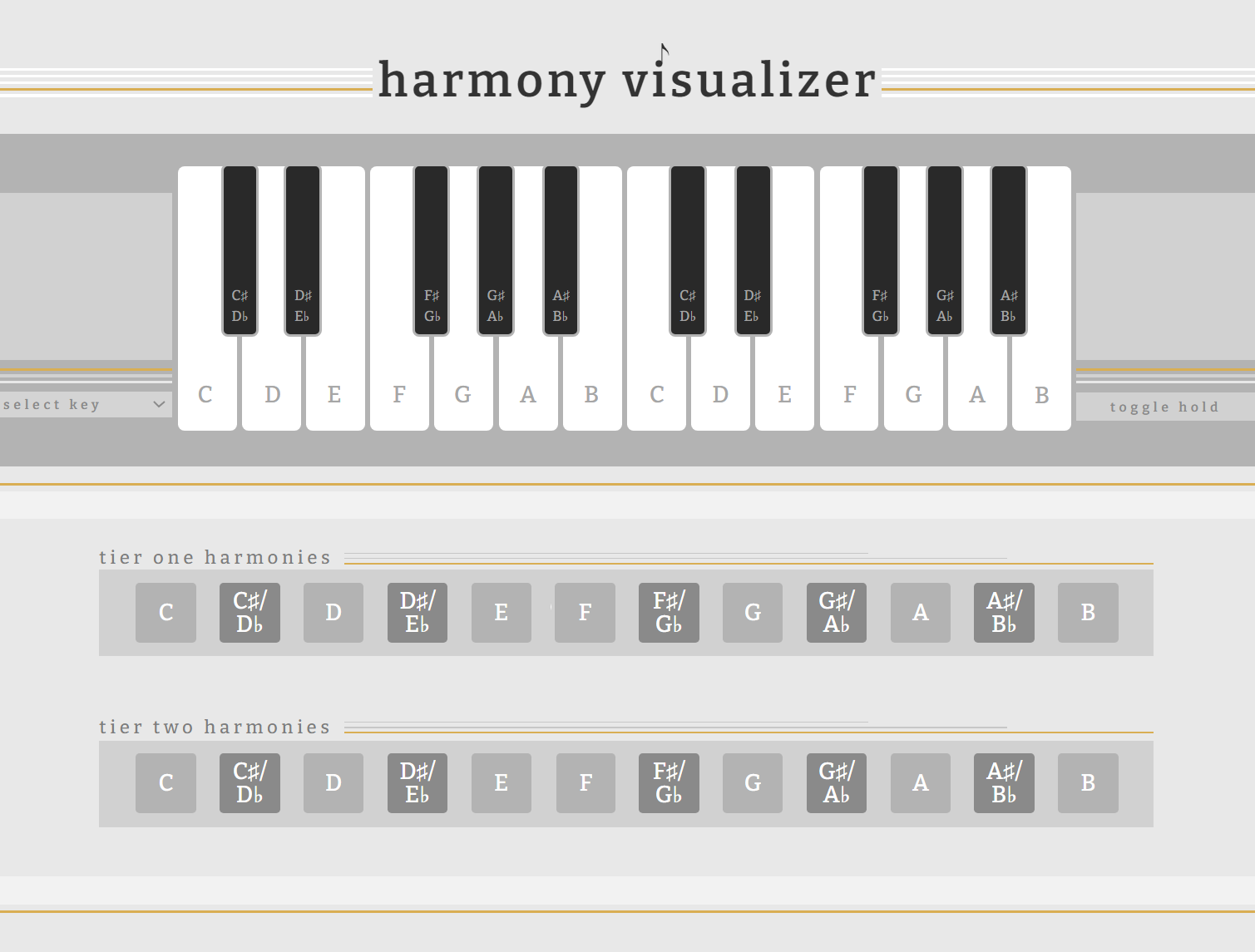
I played upon the monochrome nature of sheet music, and used only a greyscale in the rest of the web app’s interface other than our accent color. I also used sheet music lines as inspiration and as a design tool to separate different areas of our interface.
The development process was truly collaborative, as we brainstormed and developed features in parallel with each other due to the time. In this case, putting my UI/UX design ideas from gathering concepts from my teammates on the web page functioned as a wireframe that then allowed my team to immediately jump into developing the technical back-end.
Harmony Visualizer Overview
A user first selects the key in which they would like to analyze harmonies. After doing so, they can hover over each of the keys on the keyboard, which will cause the relevant harmonies to light up below. Clicking each key will also produce the relevant pitch. There is also a toggle hold feature where a user can click on a key to select it, and click on the harmonized keys to hear the audio from both notes at the same time.
The Outcome
My team was ecstatic that Harmony Visualizer won several awards in DubHacks 2020! It was one of the winners in the Low-Code Canvas Track category, and was awarded Best Web App using Bubble. We were also recently featured as Bubble’s “App of the Day”. In our judge’s feedback, we were complimented on our clean, yet informative interface, and how they were “hooked as soon as [they] saw the elegant graphics”. After DubHacks, we were all proud that we connected over our passions for music, and created something we loved.